

- COLOR THEMES FOR MAC VISUAL STUDIO INSTALL
- COLOR THEMES FOR MAC VISUAL STUDIO UPDATE
- COLOR THEMES FOR MAC VISUAL STUDIO CODE
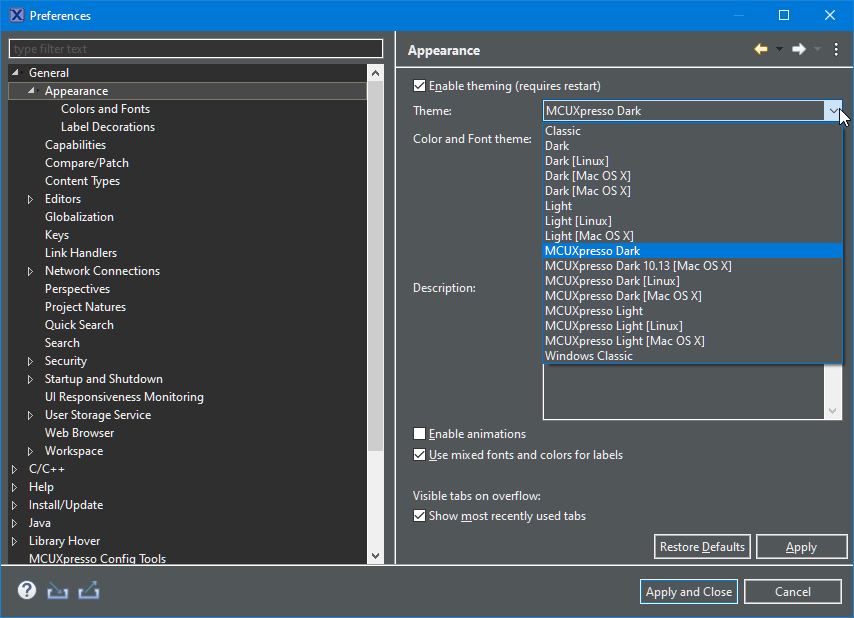
You can switch themes in Visual Studio for Mac by browsing to Visual Studio > Preferences > Environment > Visual Style and selecting your desired theme from the User Interface Theme drop-down, as illustrated in the following image: This article explores the variety of ways that Visual Studio for Mac can be adapted to suit your needs. Your best bet is to use a previous entry as a template (increment the id number by 1).Ĭommit your change to the extensionsGallery.json file, then open a pull request from your fork.Visual Studio for Mac can be customized, allowing users to develop apps in an environment that meets their needs for both efficiency and aesthetics. You can edit this file right in the browser – you’re going to be adding an entry to the results array with your extension information. Switch to the release/extensions branch and go to the extensionsGallery.json file.
COLOR THEMES FOR MAC VISUAL STUDIO CODE
This creates a copy of the code in your account on Github for you to submit changes from. To publish your theme (or any other Azure Data Studio extension), follow through the next section.įind the Azure Data Studio repository on GitHub, and fork it.

If you’re willing to share your theme, connect your repository to GitHub and push the source code.
COLOR THEMES FOR MAC VISUAL STUDIO INSTALL
vsix file in the root folder of the project which can be used to install your theme anywhere. In the VS Code terminal, type vsce and hit enter.
COLOR THEMES FOR MAC VISUAL STUDIO UPDATE
Update the package.json and README files with the relevant information. Now that your color theme is pretty much perfect, you can package it up using vsce. For documentation on all the theme options, check out the VS Code documentation. vscode/launch.json and replace the runtimeExecutable sqlops with azuredatastudio.Ĭhances are you’re better with colors and design than I am and won’t have any trouble coming up with a visually pleasing and functional color theme. Before you launch from the Debug menu, open. Now as you begin to adjust the colors of the theme, you can test it out by running a development instance of Azure Data Studio. In this instance, the FROM keyword in my query is tagged as, which means if I want those to stand out I need to adjust the settings for that scope. Now when you hover over your query text, the scope entries appear. You can get to the TM inspector by opening the command pallette in Azure Data Studio ( ctrl+shift+p) and start the “Developer: Inspect TM Scopes” command. The primary task for creating a quality Azure Data Studio theme is paying extra attention to how TSQL is parsed and tagged by inspecting the TM (text mate) scopes in Azure Data Studio.


 0 kommentar(er)
0 kommentar(er)
